
Django를 진행하기 위해서는 Git Bash, Python, VSCode를 모두 설치해주셔야 합니다!
모두 설치가 완료되셨다면 다음과 같은 기본적인 명령어들과 코드들로 가상환경, 프로젝트, 앱을 만들어 기본적인 틀을 만들어보겠습니다.
1. 작업 디렉토리(폴더) 만들기
1) $ mkdir <폴더명> : 내가 작업할 디렉토리(폴더) 만들기
2) $ cd <폴더명> : 작업할 디렉토리(폴더)로 이동하기
3) $ code . : 현재 위치해있는 폴더에서 vscode로 열기
4) Ctrl+Shift+`로 bash창 열기
(terminal이 bash가 아닐 경우 Ctrl+Shift+p를 누르고 select default shell 검색 후 Git Bash로 변경)
2. 가상환경 생성 및 장고 설치하기
1) $ python -m venv <가상환경이름> : 가상환경 생성하기
2) $ source <가상환경이름>/Scripts/activate : 가상환경 실행하기
★Django를 개발할 때는 항상 가상환경을 켜고 시작하는 것을 기억합시다★
cf. $ deactivate : 가상환경 끄기
3) $ pip install django : 장고 설치하기
3. 프로젝트 생성 및 app 만들기
1) $ django-admin startproject <프로젝트이름> : 프로젝트 생성하기
2) $ python manage.py startapp <앱이름> : app 만들기
4. app 선언하기 -> app 폴더에 templates 만들기 -> view에 함수 만들기 -> url 작성하기
1) 프로젝트와 app이 모두 만들어졌지만, 프로젝트는 app의 존재를 모릅니다. 따라서, 프로젝트에게 app이 존재하니까 너도 알아야돼! 하는 코드를 입력해볼게요.
settings.py에서
INSTALLED_APPS=[
‘<앱이름>.apps.<앱이름>Config’ // 두번째 app이름의 첫스펠링은 대문자
]
추가하기
2) $ python manage.py runserver : 서버 켜기
cf. Ctrl + C : 서버 끄기
3) App 폴더에 templates 폴더 만들기
4) templates 폴더에 html 파일이나 필요한 파일을 생성한다.
5) views.py에서
def <함수이름>(request):
return render(request, ‘<templates 폴더에 만든 파일이름+확장자>’)
추가함으로써 요청(request)이 들어오면 <templates 폴더에 만든 파일>을 보여주는 함수를 만든다.
6) urls.py에서
import <앱이름>.views를 추가하고
urlpatterns=[
path(‘<원하는 경로명>’, <앱이름>.views.<함수이름>, name=”<path이름>”)
]
라우터 즉, url이 <원하는 경로명>일 때, 해당 함수를 실행하고 이 경로 자체를 <path이름>이라고 이름 짓겠다 라는 뜻입니다.
★일반적으로 <함수이름>과 <path이름>은 동일하게 지어준다.★
여기서 참고로 Django는 MTV패턴으로 이루어져 있는데요,
MTV패턴(=MVT패턴)이란?
Model : DB를 다뤄주는 역할
Template : 사용자에게 보여주는 역할
View : 데이터를 처리하는 역할
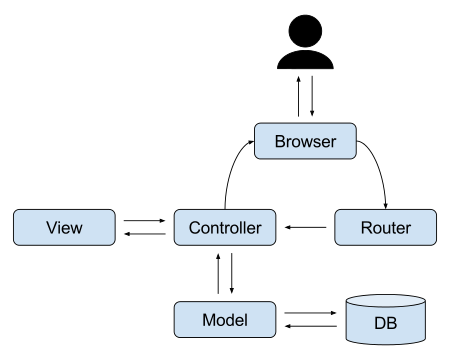
MVC패턴이란?
Model : DB를 다뤄주는 역할
View : 사용자에게 보여주는 결과물을 생성하는 역할
Controller : 중간관리 역할

MTV가 MVC를 차용한 방식이고, 좀 더 일반적인 패턴
'Server > django' 카테고리의 다른 글
| [Django] 장고 기초 - portfolio (static & media) (0) | 2019.12.29 |
|---|---|
| [Django] 장고 기초 - pk, path converter, get_object_or_404란? (0) | 2019.12.28 |
| [Django] 장고 기초 - queryset & method (0) | 2019.12.28 |
| [Django] 장고 기초 - model & admin (0) | 2019.12.28 |
| [Django] 장고 기초 - 템플릿 언어란? (0) | 2019.12.27 |